Think about a website you frequent — what’s that site’s overall functionality like? How long do the pages take to load? Is the site navigation easy to use? Are you able to quickly find the information you’re looking for? These are all aspects of a website’s user experience (UX).
UX applies to every part of your website, including your web forms, in regards to accessibility, ease of use, and convenience. An online form with great UX is easy for your visitors to work though, simple to understand, and feels professional. When your form has all of these factors, you’re likely to see an increase in your number of conversions. That’s why getting your form’s UX right is critical for your business.
Why does form UX matter?
The point of a web form is to collect certain personal information from your visitor, whether that be an email address or their shipping and payment details. But why would a visitor want to convert and conduct any type of business with you if the form they’re being asked to list their information on is difficult to use, hard to understand, or visually unattractive? Simple answer … they wouldn’t.
There are a number of factors that go into great UX and elements to consider when trying to achieve a fantastic and memorable form design. Form UX matters because you want to leave a good (and lasting) impression on your visitors, create a positive experience for them while on your site, and convert more leads.
UX impacts your web form’s level of accessibility (which refers to how easily your forms can be completed and submitted by many types of people, of various backgrounds) and usability (which refers to how easily someone can accomplish their goal, which in this case means completing a form). Without great UX, you’ll not only have poor accessibility and usability but you’ll also lose out on conversions.
10 Form UX Guidelines and Great Examples to Follow
We’ve curated the following list of guidelines that you can apply to your forms to help you enhance their UX. Each guideline also includes an example that you can follow and learn from to help you create successful and thoughtfully-designed web forms for your own site.
1. Enable autofill and autocorrect
Autofill fills, or completes, form fields based on common attributes or responses, such as name and email, previously provided on the site or in the browser.
Autocorrect corrects, or rectifies, invalid responses visitors may accidentally try entering in the fields. For example, if someone were to enter the incorrect zip code in your form, the form might be able to recommend or fix that error based on someone’s given location or other information they’ve previously submitted.
Autofill and autocorrect are two features that enhance UX because they simplify the form completion process. By enabling these features, you’re not only ensuring valid information is being submitted, but you’re also saving your visitors time, streamlining the form completion process, and helping them remain as efficient and accurate as possible.
2. Exclude all fluff

Keep your form as straightforward and easy to understand as possible by excluding all “fluff” — that is any words, images, fields, or characters that aren’t absolutely necessary. By excluding all unnecessary information, you enhance your form’s UX for a couple reasons. First, it removes any confusion for your visitors that could stem from having too much information. Second, users can submit their information with less friction, like scrolling or trying to determine what’s important.
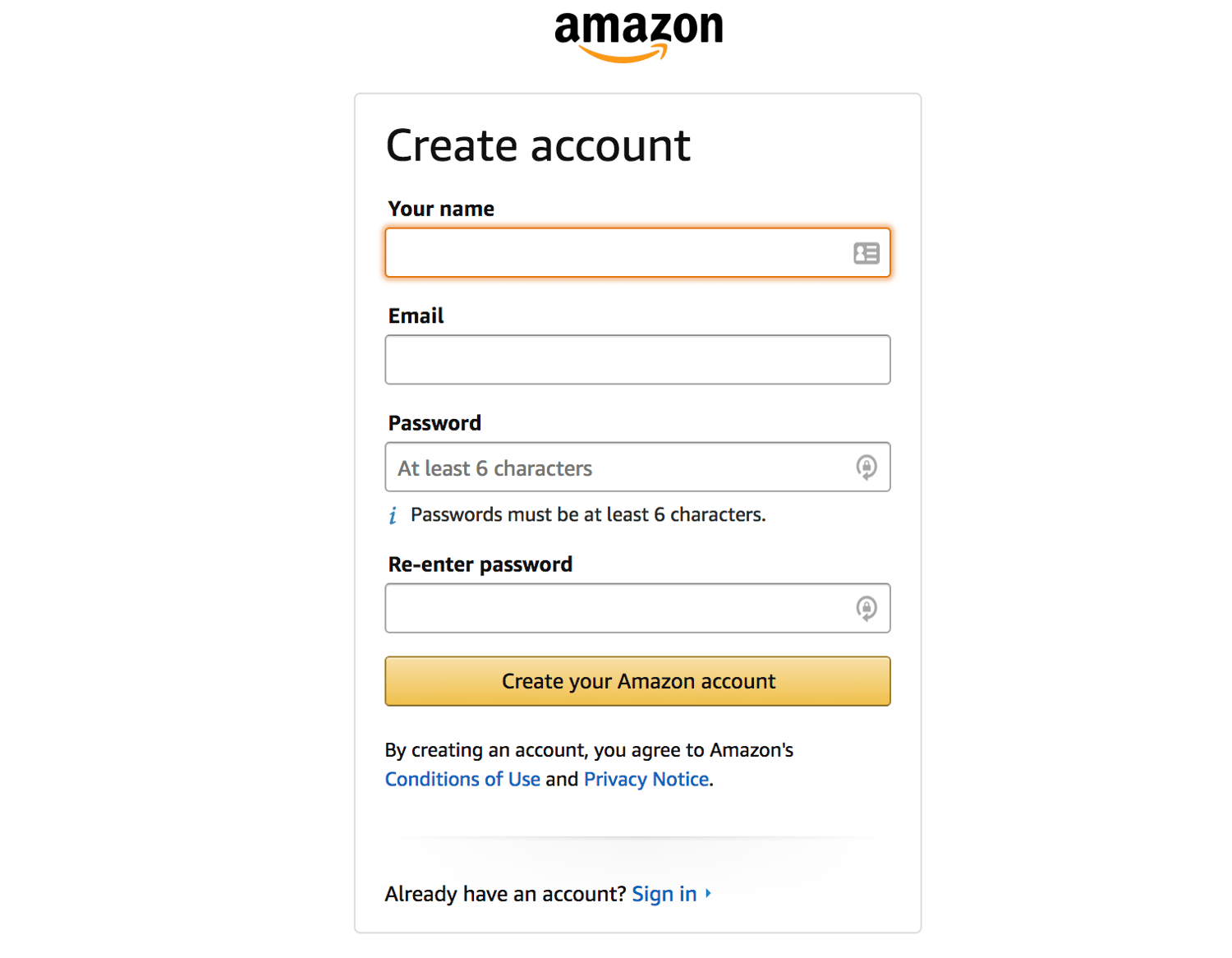
3. Lay out the form in one column

Your form field layout should be organized in a single column versus placing multiple fields in the same row or in various locations. Your visitors will easily see all necessary fields and have the ability to tab down to the next open box if they choose to work through the form that way.
A major aspect of successful UX is ease of use. By laying out all of your form fields in a single column, your visitors will be able to flow through your form naturally, with ease.
4. Don’t forget a mobile-friendly design

These days, it’s crucial your web forms include a mobile-friendly design due to the number of people who browse sites, sign up for new accounts, and purchase items from a smartphone or tablet. Without a mobile-friendly design, your form won’t fit or function well via one of these devices.
Great UX means a quality end-to-end experience for your visitors. That means your visitors need to have consistent, positive interactions with your website no matter the device they’re on. Without a mobile-friendly design, your forms won’t help you improve UX or boost conversions. This has the potential to be a devastating loss for your business considering how many people carry a mobile device and browse the web via that smartphone or tablet on a constant basis.
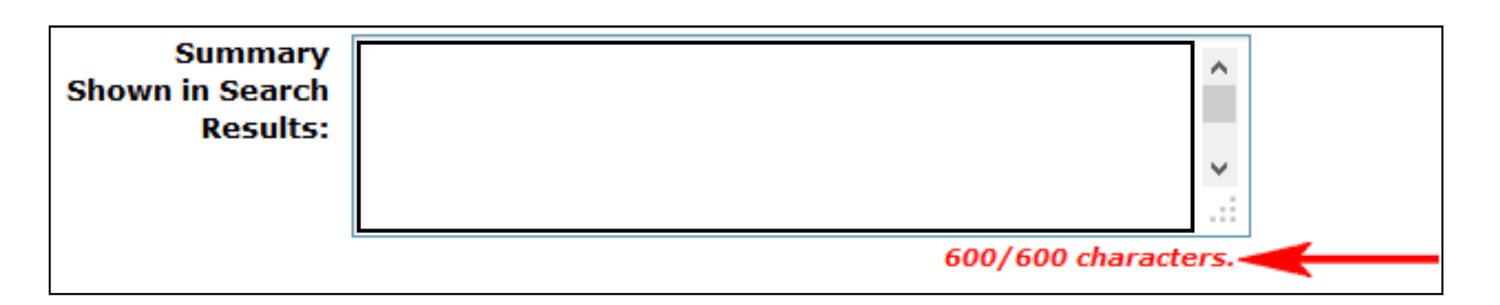
5. Provide input constraints

If you have a form on your site with a long-form text entry box (meaning you need a short answer or a paragraph response from your visitors), you should include input constraints. These constraints prevent visitors from writing beyond a certain word count or limit. This is a helpful feature because it provides your visitors with parameters. It also prevents you and your business from having to read through responses that are several paragraphs long.
Input constraints enhance UX because they provide visitors with guidelines that keep them efficient. They ensure your visitors know exactly what’s expected of them, how much information they need to share with you and prevent them from wasting time writing a long, unnecessary response.
6. Use multi-step forms when necessary
Multi-step forms are used in situations where there are multiple form fields, several of which could be split up into categories (such as “personal”, “shipping”, “billing”, and “payment review”). They improve UX because they increase a form’s usability by making it easier for a visitor to accomplish their goal (completing and submitting the form). With a multi-step form, you split your fields into several shorter forms, each on separate web pages. They help to organize your form fields and make the form appear more manageable for the user.
7. Provide clear and obvious action buttons
Action buttons are what your visitors click to either move onto the next part of a multi-step form or to submit it. Needless to say, they’re a critical part of your web form, and that’s why you need to make sure they’re bright, bold, and obvious.
Obvious and clear action buttons improve a form’s accessibility because they’re universally recognized as the way to submit information on a form. Also, because they’re so easy to see, you avoid confusing your visitor when they go to submit their information.
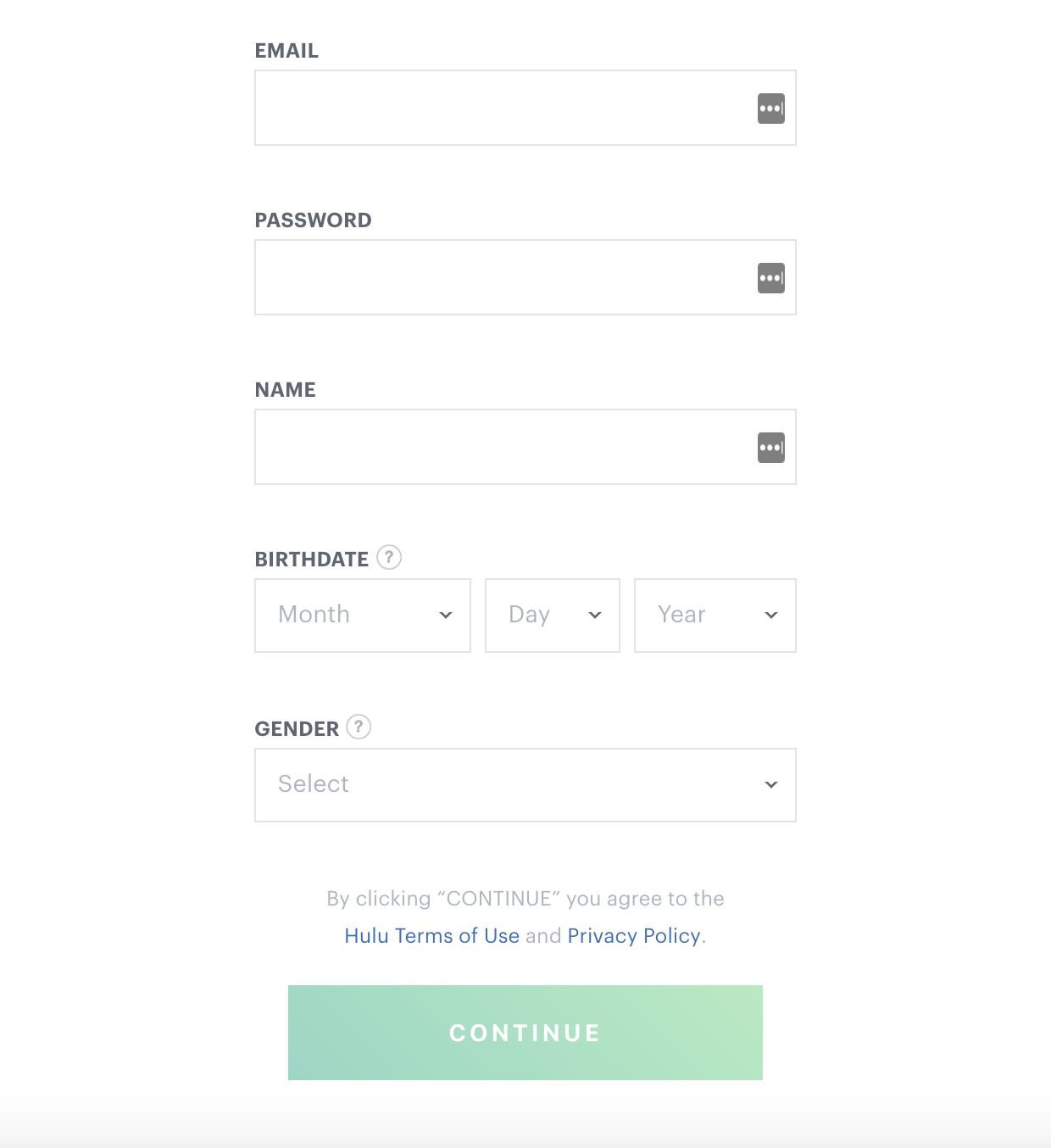
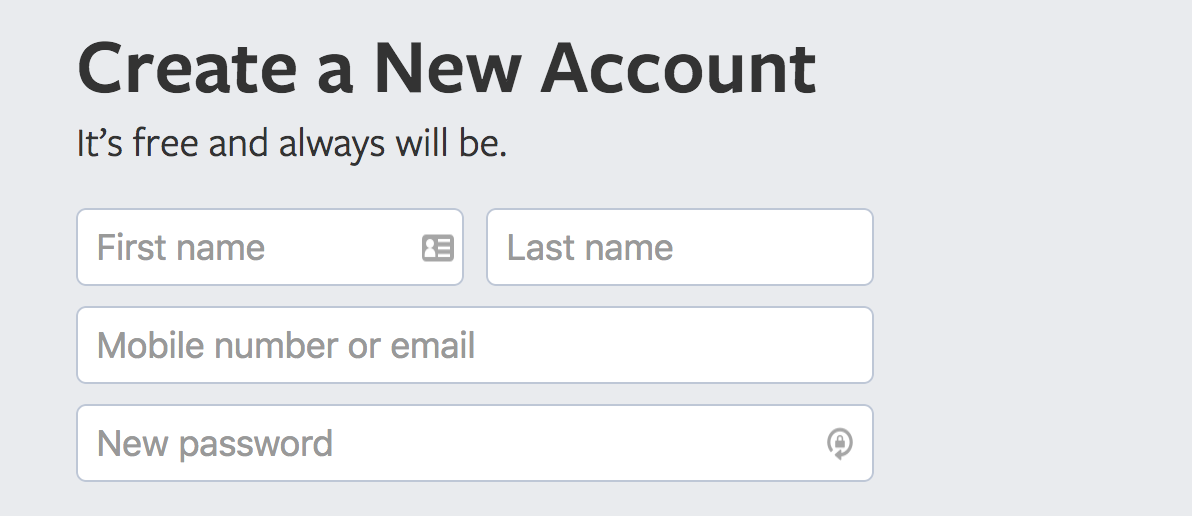
8. Create inline field labels

Inline form field labels are form field labels that are located inside the fields themselves. They make your form look sleek and clean. Placing your labels inline with your fields is the most thoughtful way to title your fields for your visitors — doing this improves your form’s ease of use since there’s no question about which label belongs to which field.
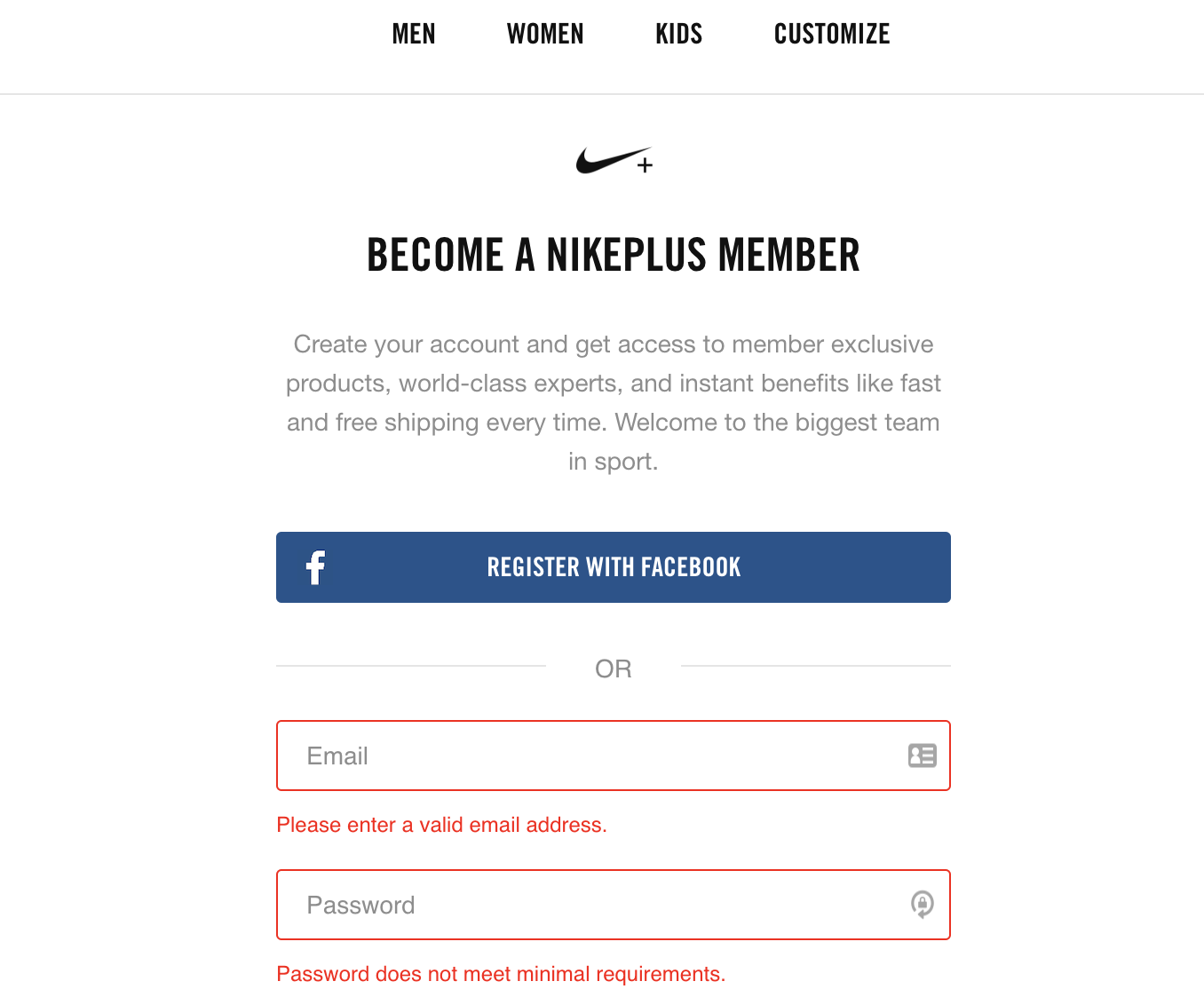
9. Add inline error messages

Now that you know what inline form fields are, you can probably guess what inline error messages are — they point a visitor to an error in their form by highlighting the issue in line with the field in which it’s located. These messages ensure there’s no question about which field includes the error. Some of these messages even include a short and clear statement that explains how the visitor can make the necessary correction.
Error messages improve UX by making it as easy as possible for your visitor to correct the error at hand. Inline error messages make your form and company feel professional and thoughtful.
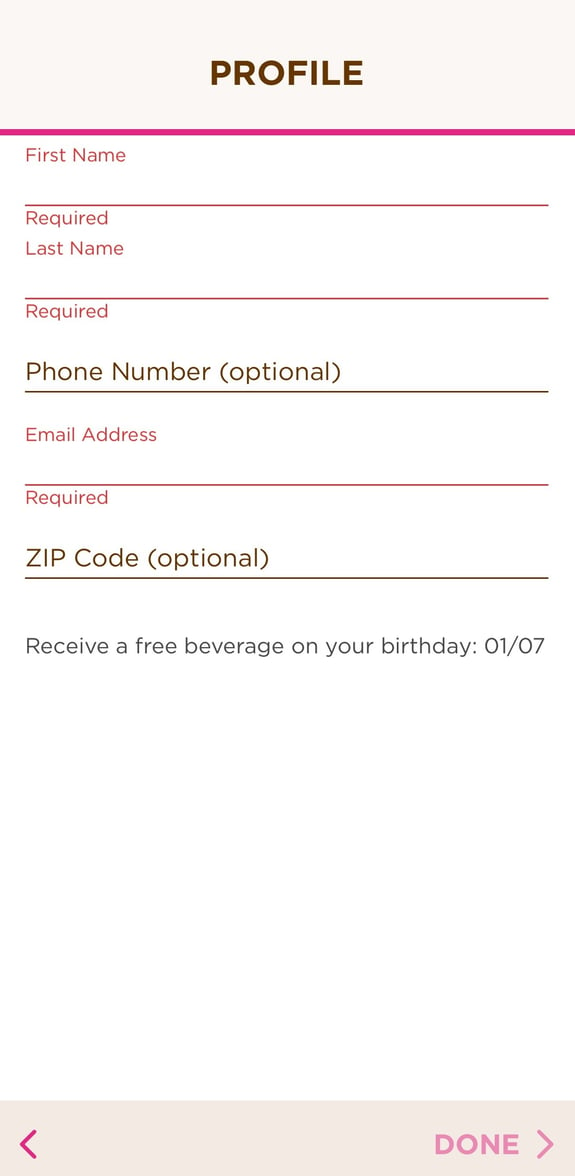
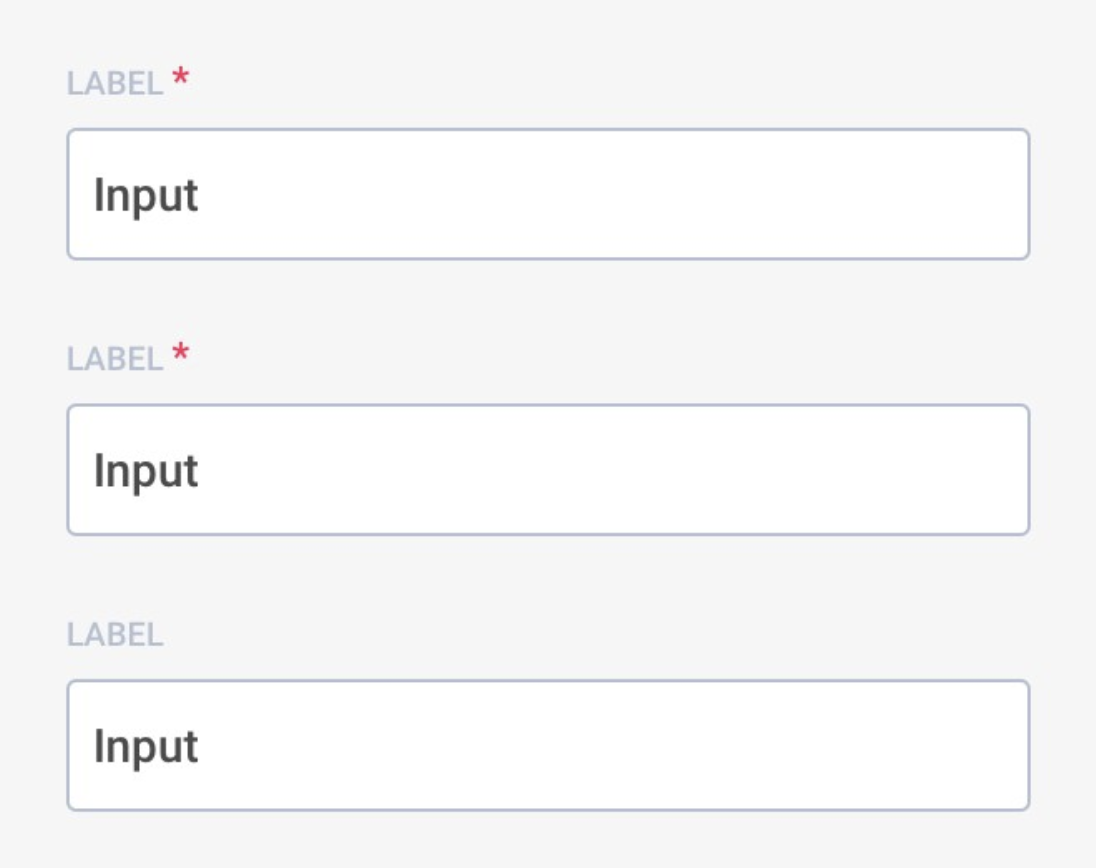
10. Mark required vs. optional form fields

You should always mark your form fields as “required” or “optional”. You can do this by writing “required” or “optional” in a small font next to your field, or by placing an asterisk next to your required fields so there’s no question about what your visitors need to complete.
Marking your form fields as required or optional improves UX by making your form accessible to everyone — you provide your visitors with a set of expectations as they fill out your form. Not only does this ensure all of your visitors are on the same page about the information they need to submit, but it also prevents them from having to waste time submitting and re-submitting your forms to try and determine which fields are the necessary ones.
Back To You
Great UX is how you’ll ensure positive interactions between your site visitors and forms. By taking these UX guidelines and examples into account, you’ll create a great experience for your visitors that’ll keep them coming back to conduct more business with you and your company. Let these examples inspire your own UX design so you can implement the guidelines that fit best with your site, business, and needs to boost conversions and make a great, lasting impression on your visitors.
No comments:
Post a Comment